Bon j’avoue c’est un peu capillotracté comme titre et cela ne va pas améliorer l’image parfois déplorable que peuvent avoir certains de l’humour « geek » en général et de mon humour en particulier ?
Javascript, un langage pour « bricoleurs » ?
Pendant, très longtemps, j’ai considéré comme beaucoup que Javascript n’était pas un langage suffisamment strict pour être sérieux et utilisé uniquement pour bricoler des bidouilles sur le navigateur.

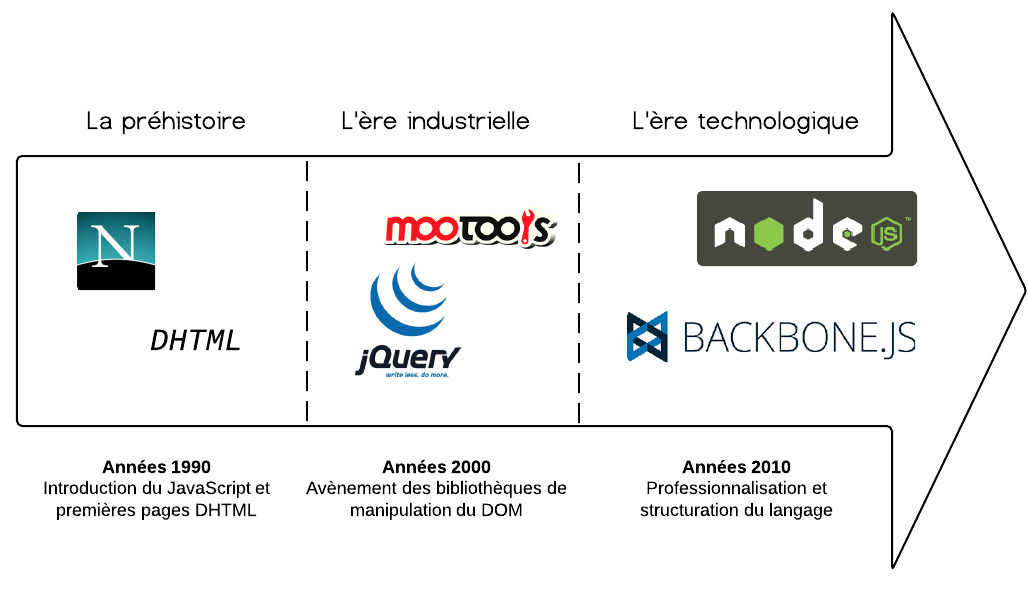
Figure 1 : Evolution du Javascript au cours des âges (source : https://openclassrooms.com/en/courses/6390246-passez-au-full-stack-avec-node-js-express-et-mongodb?archived-source=1056721) – DOM : Document Object Model = structure du document dans laquelle on peut «naviguer» en javascript
Faut dire aussi que j’ai fait du Javascript en ’98 donc à la fin de la préhistoire (wouha presque 20 ans que j’ai commencé et que la France a gagné sa seule et unique Coupe du Monde…).
A cette époque reculée, on parlait à peine de Javascript, en confondant cela un peu avec Java qui n’avait pas encore connu son heure de gloire. Je me souviens, bossant en SSII, d’essayer de convaincre mes commerciaux que Java allait « tout déchirer ».
Bien sûr, c’était avant J2EE et la déferlante des serveurs d’application à partir de 99/2000…
Seule manière de faire du Javascript de manière un peu évoluée et intéressante pour un développeur « digne de ce nom », c’était de faire du DHTML ou des Scriptlets (basés sur la révolution que constituait Internet Explorer 4.01 sur NT ? ? ?).
Internet n’étant que peu diffusé, il fallait acheter ce genre de livre pour en savoir plus :
Javascript : un langage Frontend
Evidemment, tout cela a bien changé : grâce à jQuery, il est devenu possible de développer « sérieusement » en Javascript.
Puis de nouveaux frameworks de plus en plus élaborés ont émergé pour simplifier la vie des développeurs en assurant la compatibilité multi-navigateurs ou en simplifiant la gestion d’état.
Je ne m’étendrai pas sur Durandal, Angular, React, Vue (ou bien Aurelia) : il en existe une multitude et il faut avouer que la créativité sur le Frontend est pour le moins déroutante pour un développeur « plutôt backend » comme moi.
NodeJS : (enfin) les lettres de noblesse pour Javascript
Grâce à l’émergence de NodeJS en 2009, Javascript devient un « vrai » outil / langage pour faire des applications « sérieuses » en étant disponible désormais également sur le backend !
C’est une petite révolution en tant que telle et j’ai mis, je l’avoue, quelque temps à le reconnaître (mea culpa à certains de mes collègues qui se reconnaîtront ?) venant pour ma part des stacks backend « traditionnelles » (.NET en l’occurrence).
Mini-framework / plateforme libre et surtout basé sur un modèle évènementiel, NodeJS est conçu pour faciliter le développement d’applications : le modèle évènementiel, à la différence du modèle « traditionnel » de .NET / PHP / Java, lui permet en théorie d’être plus à même de tenir la charge.

Figure 3 : Avec NodeJS, tout devient facile… ?
En 1 ligne de code, il est possible de créer un serveur Web, et faire un chatbot devient accessible à presque n’importe qui (je l’ai fait, c’est vous dire ?)
NodeJS : Attention aux critiques mais cela reste un outil très populaire pour les développeurs
Le fait que NodeJS ne soit pas multithread fait souvent pleuvoir les critiques de ses détracteurs : ceci étant, il était tout à fait possible de le faire en utilisant des « clusters » NodeJS et en utilisant par exemple PM2 voire même Napa.js que Microsoft vient de délivrer. Ceci étant je ne peux pas me prévaloir d’une expérience quant à leur utilisation.

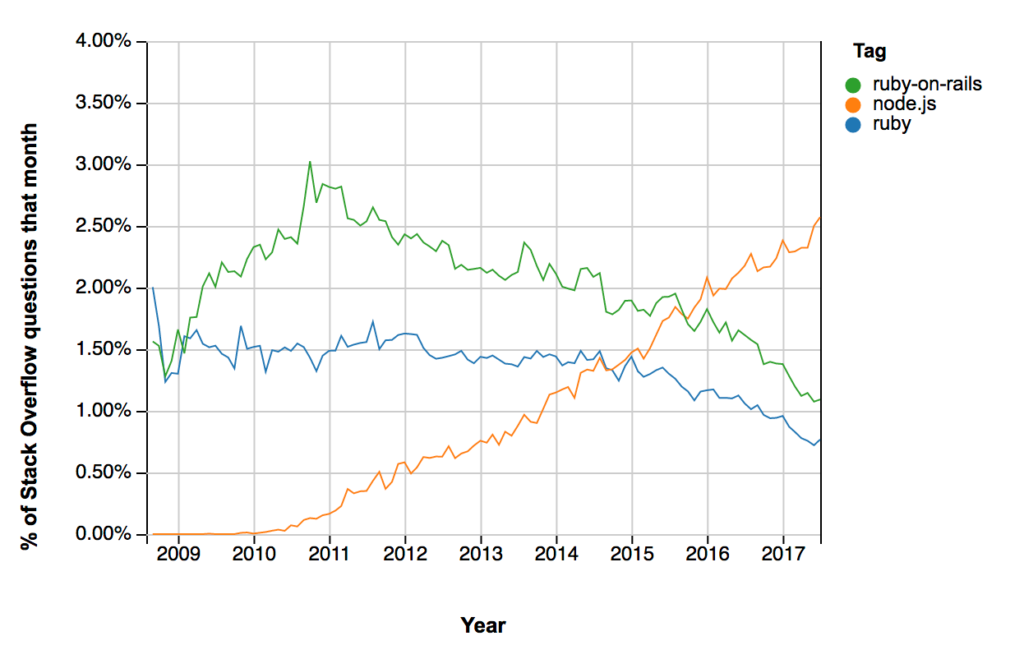
Figure 4 : Popularité de NodeJS par rapport à Ruby
Depuis 2010, la courbe de popularité de NodeJS chez les développeurs ne fait qu’augmenter, dépassant même Ruby On Rails depuis 2 ans (alors que RoR peut se prévaloir d’une forte communauté de « fans », en particulier chez les « startupers » qui apprécient sa facilité de mise en œuvre / de développement).
Autre point de comparaison souvent négligé : du fait de sa filiation avec Javascript, trouver un freelance NodeJS ou recruter un développeur NodeJS peut s’avérer (un peu) plus facile et (un peu) moins cher.
Pour ceux qui veulent en savoir plus et se frotter à NodeJS, je vous conseille :
- https://openclassrooms.com/en/courses/6390246-passez-au-full-stack-avec-node-js-express-et-mongodb?archived-source=1056721
- https://skillvalue.com/fr/quiz/nodejs/ (un peu d’auto-promo ne fait pas de mal)
Lisez aussi : Node.js : la manière la plus intelligente pour programmer des objets intelligents

 (6 votes, moyenne: 4,83 sur 5)
(6 votes, moyenne: 4,83 sur 5)









Sébastien Louchart
janvier 12, 2018 à 15:06C’est incohérent de parler de Node.JS multithreadé puisqu’en tant que framework asynchrone, il est là pour pallier le recours indu au multithreading. Le pb survient quand un tiers adressable ne possède pas d’adaptateur JS asyncrone et là, oui, c’est pourri. Mais bon, un commentaire de ma part est si rare que je ne résiste pas à l’envie de provoquer en disant que Python.asyncio ne possède aucun de ces problèmes. Si tu veux en causer directement, appelle moi.