La communication navigateur – serveur n’est pas un sujet crucial dans beaucoup de projets .net. Dans la plupart des cas, celle-ci ne fait pas partie de la phase d’architecture ; d’autre part, une communication serveur – base de données ou même des prototypes sont créés pour choisir la solution la plus appropriée.
Au cas où il y a une nécessité fréquente de communication navigateur – serveur, nous mettons en place des appels ajax (en utilisant une librairie comme jquery) pour communiquer avec des services web ou des Contrôleurs depuis Asp.net MVC/Web API.
Cette solution est fiable pour beaucoup de cas, mais dans certains contextes les lacunes du protocole HTTP causent de gros problèmes de performance. Le problème le plus pertinent est la communication unidirectionnelle du http : le client peut contacter le serveur à tout moment, mais l’inverse n’est pas facile.
Considérez une application chat simple. Le serveur doit notifier un client de l’arrivée d’un nouveau message. Ça peut arriver toutes les 3 secondes ou une fois par jour. Comme le client doit initier la communication, cela mène à des compromis tels que le long-polling où le client ouvre une session de communication qui reste ouverte jusqu’au moment où le serveur envoie une réponse. Bien sûr, ça pose des problèmes au niveau du serveur car une communication permanente utilise les ressources.
La famille des technologies HTML 5 aide avec ces problèmes mais ajoute de la complexité. Web Sockets et Server-sent Events offrent de vraies alternatives pour une communication performante entre navigateur et serveur mais ça exige de nouvelles technologies côté client et aussi côté serveur.
On a donc beaucoup d’options au niveau de la communication mais le choix est difficile car toutes les technologies ne sont pas assez matures et soutenues par les différents navigateurs. Une couche d’abstraction est donc critique pour créer des applications qui peuvent résister aux exigences du temps.
Le problème d’abstraction de la communication consiste dans les différences de contexte entre les navigateurs et les serveurs. C’est facile d’utiliser une librairie de communication côté JavaScript mais ceci nécessite un partenaire côté serveur où une pléthore de technologies est utilisée.
ASP.net SignalR
SignalR est une librairie d’abstraction de la communication client – serveur pour la plateforme .net. Il offre la librairie client et les technologies serveur pour rendre la communication la plus efficace possible.
La partie client de SignalR n’est pas du nouveau ou quelque chose de révolutionnaire mais l’intégration au niveau du serveur avec Asp.net (MVC ou web forms) et le fait qu’il est soutenu par Microsoft le mettent sur le podium.
En tant que technologie de communication, SignalR utilise une des technologies ci-dessous, en fonction du contexte et des capacités du navigateur et du serveur :
- WebSockets : (un vrai Stream bidirectionnel). Ça exige IIS8 et un navigateur moderne (IE10, Chrome, Firefox .)
- Server Sent Events
- Forever Frame – solution pour IE
- L’option long polling la moins performante dans la plupart des cas mais effectivement universelle.
Les plus importants bénéfices à utiliser SignalR sont :
- La communication client-serveur est bien abstraite. On ne change pas le code en fonction de nouveaux protocoles de communication. Notre site est prêt pour l’avenir.
- SignalR est bien intégré dans ASP.net. Avec un minimum de configuration, on peut communiquer avec les clients connectés.
- C’est soutenu par Microsoft. Ça peut faire partie de la version suivante du Framework .net.
- Le format de la communication (json, xml .) est aussi abstrait et facilement configurable.
SignalR introduit pour la communication navigateur – serveur la même solution que WCF pour le Framework .net. Ceci nous ouvre le chemin vers des changements faciles, des tests unitaires et un code source minimal et facile à comprendre.
SignalR et l’évolutivité
L’utilisation du SignalR peut aider concernant un autre point critique de la communication web – la communication asynchrone et l’évolutivité. Nodejs (avec des libraires comme Socket.IO et Nowjs) a fait des progrès remarquables dans le traitement asynchrone des requêtes clients ; dans le contexte de l’évolutivité, ces technologies offrent des performances plus remarquables que les systèmes classiques comme Asp.net.
SignalR (aidé par un IIS8 bien configuré et les éléments asynchrones de .net 4.5) offre une vraie alternative à ces technologies en gardant ASP.net sur le serveur.
Exemple SignalR
SignalR nous permet 2 modes d’emploi : un api de niveau plus bas qui offre la connexion permanente client-serveur et un api de haut niveau – les Hubs.
Avec un hub, nous pouvons utiliser des concepts comme : clients enregistrées, appels vers et depuis les clients, diffusions (broadcasts). Les Hubs restent toujours très abstraits ; c’est le choix à faire pour la plupart des applications qui utilisent SignalR.
En simplifiant la partie de configuration, SignalR est utilisé comme suit :
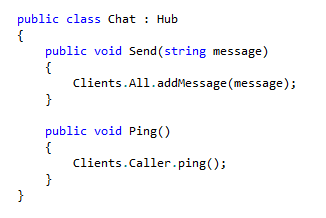
Sur le serveur :
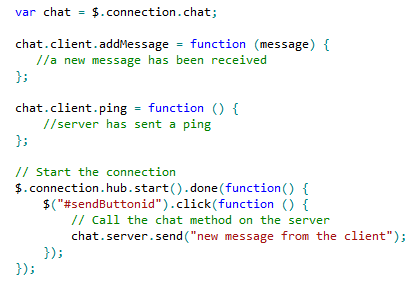
Sur le client :
Sur le serveur on crée juste un HUB. Chaque méthode publique de classe est immédiatement appelable depuis le client
Java script. C’est aussi très facile de contacter tous les clients ou un client spécifique.
Concernant le Java Script, on appelle une méthode de votre choix au niveau du hub. Pour les callbaks on doit enregistrer des fonctions spécifiques.
Consultez également nos CVs développeurs Java, CVs développeurs .NET.
Consultez l’offre Pentalog Institute : Audit Informatique, Conseil Technologique
Consultez le blog de l’outsourcing informatique.
Offre développement applications Java ou développement .NET.
Offre hébergement d’applications dans un serveur cloud.
Cet article a été rédigé par Irinel Matei, ex expert .Net Pentalog